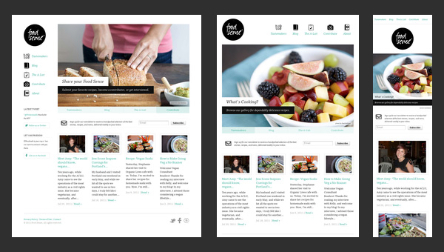
Anpassningsbar hemsida efter storleken på skärmen.
 Responsiva hemsidor
Responsiva hemsidor
Kärt barn har många namn. I Sverige cirkulerar begreppen responsiv design, responsive design och det lite mer försvenskade lyhörd design. I de engelspråkiga länderna används begreppet "Responsive design". Begreppet myntades av Ethan Marcotte på en webdesign-konferens 2010.
Det ska erkännas att det slår på tok för sent i Sverige. Med allt prat om HTML5 och CSS3, har ändå väldigt få hemsidor faktiskt implementerat detta. Det är dags för ändring på detta, och vi på NyWeb vill ligga i framkant, inte bara med state of the art-webbsystem, utan även för våra kunders kunder. Vi utecklar nu vårt system fullt ut för att kunna implementera detta.
Har vi väckt ditt intresse? Vad kan detta Responsive design handlar om?
För fem till sex år sedan pratade man om att bygga bredare hemsidor. Allt färre användare satt på skärmupplösningen 800x600, och även 1024x768 fasades ut. Därför började designen på allt fler sidor, med SVT, YouTube och andra i spetsen bredda sina sidor. Man fick plats med så mycket mer, och slapp mycket scroll. Man kunde börja scanna av hela sidor bara med ögonen. Detta förenklade användandet för besökaren.
De senaste tekniska revolutionerna, som vi ändå vågar kalla det, är smartphones och bärbara skärmar, med iPhone respektive iPad i spetsen. Vad förde dessa nya enheter med sig till skärmupplösning? Jo, numer behöver webbsidor anpassas för mobila enheter. Tidigare har detta främst gjorts genom att ha två paralella designer, och detta är något även vi på NyWeb har använt oss av. Senaste månaderna har detta med lyhörd design blivit större. Om man hoppas att användaren av en smartphone på 3" ska kunna använda en fullskalig webbplats problemfritt, behöver man tänka om. Testa att använda webben endast från din smartphone udner en dag, så förstår du vilken totalt skild upplevelse en iPhoneanvändare får. Framförallt blir man mycket mer medveten om hemsidors användarvänlighet.
Det vi vill undvika är scroll i sidled, att få en scrollbar längst ner på sidan så att man inte bara behöver scrolla vertikalt, utan även horisontellt. Med iPhones blir detta nära nog oundvikligt, särskilt om det ska se snyggt ut både på en iPhone och en vanlig dator. För att få svart på vitt, kika på http://www.anderssonwise.com/. Testa att förminska din webbläsare i sidled på denna sida, så ser du att designen ändras dynamiskt. Detta är precis vad HTML5 och CSS3 handlar om, trots att ingen av dessa standarder faktiskt behövs i detta fall.
Det är lätt att blanda ihop en webbplats som använder sig av "full bredd", och detta nya responsiva. Många äldre hemsidor har en vidd satt till 100 % av besökarens webbläsares bredd för att undvida scroll i sidled. Responsiv design anpassar sig utmärkt för olika bredder, och ändrar helt hur innehållet visas. Trots att de kan låta likadant är ljusår mellan dessa två tekniker, främst i användarvänlighet.
Hur hanterar vi på NyWeb denna tekniska utveckling?
Vi bygger in detta i våra mallar.Vår egen sida har idag en beta uppe, som vi hoppas kunna lansera inom kort. De mallar som har responsiv design inbyggd, har detta tydligt listat i sina specifikationer.Vi introducerade även denna funktion i vårt system för inloggade användare redan i juli 2011.
Så under de närmaste dagarna får du gärna testa att förminska och förstora din webbläsare när du tittar på NyWeb, så ser du snart webben som den kommer vara om ett par tre år. Logga in på vår demo så ser du detta direkt! Docken anpassas efter just din webbläsarbredd varje gång du laddar om sidan. Smart va?
